點部落的另外一位網友 -- kyleshen 有兩篇文章很淺顯易懂(超連結在文章最後面),推薦給大家。
但在觀看這兩篇文章以前,可以從這些文章入門
========================================================================================
你不可不知的 JSON 基本介紹 ( from AppleBOY )
http://blog.wu-boy.com/2011/04/%E4%BD%A0%E4%B8%8D%E5%8F%AF%E4%B8%8D%E7%9F%A5%E7%9A%84-json-%E5%9F%BA%E6%9C%AC%E4%BB%8B%E7%B4%B9/
陳鍾誠老師的文章 http://ccc.nqu.edu.tw/wd.html#js:object
一圖解千言,看了立刻懂
VS 2013 Update 2推出以後,有提供 JSON file幫您做驗證,有助您撰寫JSON文檔
詳見 http://blogs.msdn.com/b/webdev/archive/2014/05/12/announcing-new-web-features-in-visual-studio-2013-update-2-rtm.aspx
ASP.NET的朋友通常會用到 JSON.NET
JSON.NET 網站的首頁就有很簡單的範例,解釋這些事情:
(1). Serialize JSON(我個人的註解:這就是組成、產生JSON格式的內容)
(2). Deserialize JSON(我個人的註解:這就是讀取JSON格式的內容)
string json = @"{
'Name': 'Bad Boys',
'ReleaseDate': '1995-4-7T00:00:00',
'Genres': [
'Action',
'Comedy'
]
}";
Movie m = JsonConvert.DeserializeObject(json);
string name = m.Name;
// Bad Boys (3). LINQ to JSON(我個人的註解:如果資料量太大,您可以動手寫LINQ-to-SQL去查詢)
(4). Validate JSON(我個人的註解:驗證JSON格式的內容,驗證後才能取用。XML格式也常常需要驗證,已符合Schema)
JSON.NET的文件與範例都在這裡,相信您看了一次,就會知道怎麼用它
http://james.newtonking.com/json/help/index.html
完成上面的入門以後,相信後續的文章就能看得懂了。
微軟 msdn這個範例也很淺顯喔!
http://msdn.microsoft.com/zh-tw/library/hh923971(v=vs.85).aspx
點部落的另外一位網友 -- kyleshen 有兩篇文章
如何在前端傳遞JSON物件至後端接收
介紹如何從後端組出JSON物件,回傳至前端接收。
相關的文章可以參閱:
[入門] JSON.NET 入門 ( from johnny )
微軟MVP小歐也有撰寫序列化的三篇文章:
微軟 msdn文件 -- 序列化
http://msdn.microsoft.com/zh-tw/library/ms233843.aspx
除了上文提到的 JSON.NET之外
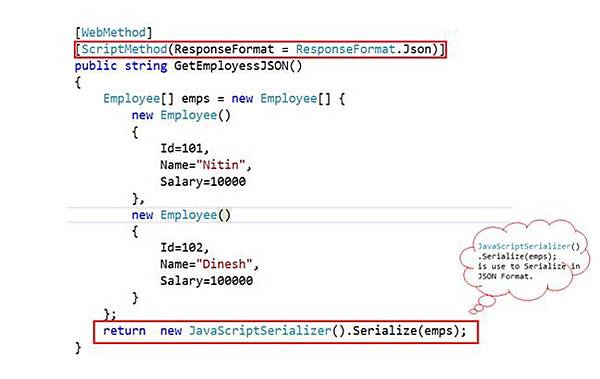
微軟自從 .NET 3.5起,也有推出 JavaScriptSerializer 類別
System.Web.Script.Serialization 命名空間包含可用來對 Managed 型別進行 JavaScript Object Notation (JSON) 序列化和還原序列化的類別。 它也提供了自訂序列化行為的擴充性功能。
| 類別 | 說明 | |
|---|---|---|
 | JavaScriptConverter | 為自訂型別轉換子提供抽象基底類別。 |
 | JavaScriptSerializer | 為具有 AJAX 能力的應用程式提供序列化和還原序列化功能。 |
 | JavaScriptTypeResolver | 提供實作自訂型別解析程式的抽象基底類別。 |
 | ScriptIgnoreAttribute | 指定 JavaScriptSerializer 不會將公用屬性或公用欄位序列化。 此類別無法被繼承。 |
 | SimpleTypeResolver | 提供 Managed 型別的型別解析程式。 |