這是備份網站。主網站位於http://www.dotblogs.com.tw/mis2000lab/
MIS2000 Lab's ASP.NET & Linux (Trad. Chinese 正體中文;Big5)。這個網站,是我們(MIS2000 Lab.資訊工作室)多年教學的實際心得與上課範例,有ASP.NET程式設計,也有Linux的相關文件。
編輯。
您也可以直接參觀主網站
MIS2000 Lab. is MVP 2008-2017/7/1 for ASP/ASP.NET.
2018年11月15日 星期四
虧損,也要億來億去
隔壁部門搞了一個案子,三五年了,沒有成果。
今年 "又" 虧損一億多.......為什麼他們沒有被火(fire)?
就像日本的達摩(不倒翁),七倒八起??
每一年,大家都看著他們(嘿嘿嘿!你們今年一定捲包袱走路)
但很奇怪,人家就是屹立不搖
雖然每年都要資遣幾個人,每年也都會火掉一位老闆(主管),下台以示負責
但他們就是屹立不搖。每年還有開缺、進新人呢?
我突然想起一個老故事:
================================
當年,美蘇兩大霸權冷戰時(如果您是年輕小朋友,可能不知道當年蘇俄有多強大、蘇聯)
蘇聯(現在的俄羅斯)甚至是美國最大的債主
因為歐美很多國家都借錢給蘇聯
人家說「債多不愁」
你跟銀行借 兩千萬 房貸,你是銀行的奴隸
你跟銀行借 兩百億 的資金,銀行就變成你的奴隸了(因為銀行怕你倒了、不還錢)
最終,美國人兵不血刃,靠「經濟」打垮(拖垮)共產蘇聯
================================
或許,隔壁部門的老闆也這麼聰明,也知道「舉債」的威力!
但中午吃飯時,我同事跟我說「你的觀點全錯了」「賠一兩億真的沒什麼?」
我嚇出一身冷汗
怎麼說呢?
「你想想看,我們公司三百億的股本,一年營業額九千億」
「你提一個案子、部門年度計畫,沒有 "億來億去",誰鳥你?
你這種雞毛蒜皮的小玩意兒,上得了台面嗎?.........高層、老闆聽得下去嗎?」
「你不吹牛B、澎風,高層才會拿你開刀呢!覺得你沒有未來性?不敢夢!」
*** 不敢夢! ***
我突然想起台灣的市長選舉
再怎麼荒謬的政見,支持者都可以洋洋得意說「你看人家有霸氣!人家敢作夢!你敢嗎?」
原來,老老實實工作,也是一種利空。
不光是選舉、搏版面,就連公司營運也得賭一把,先講先贏
我突然發現:
寫程式的人,老老實實Coding、交付成果,編譯、測試能不能過?.....很難造假的。
我們這樣的行業,實在是世界上極為少數的「老實人」啊!
但,這世界並不欣賞這樣的人了 Orz
IT只是拖累公司的單位而已
相關新聞:
2017年5月22日
國泰裁員600人IT部員工全被裁
http://www.orientaldaily.com.my/s/197544
去年蝕近6億20年最大動作國泰裁員600人| 國泰航空
http://www.epochtimes.com/b5/17/5/23/n9172696.htm
結果呢??
2018年10月底的新聞。
國泰航空數百萬個資外洩駭客持續猛攻3個月
https://www.cna.com.tw/news/aopl/201811130344.aspx
國泰航空系統遭入侵,940 萬名乘客資料遭不當讀取
http://technews.tw/2018/10/25/cathay-pacific-passengers-data-were-hacked/
2018年11月13日 星期二
[Youtube] JSON - 20分鐘 快速入門
Youtube教學影片 - JSON, 20分鐘 快速入門
這是 Web Service、WCF、WebAPI課程中的一小段。
JSON與jQuery都是我們使用網頁服務時 "必備"的知識......
這是 Web Service、WCF、WebAPI課程中的一小段(全長超過 6.5小時)。
JSON與jQuery都是我們使用網頁服務時 "必備"的知識,透過影片來分享、學習,絕對比自己慢慢看書更有效率。
影片網址
https://www.youtube.com/watch?v=8-1Fu9gWpfY
https://youtu.be/8-1Fu9gWpfY
課程大綱
=== 入門與解說 ===
00:01:35 沒有UI畫面的「網頁」程式? 以「檔案上傳後,二進位內容存入資料表」為例
00:03:34 (1) Web Form的 ASHX 泛型處理常式
00:07:13 (2) MVC專案的 GetImage動作
00:12:06 沒有UI畫面的程式?例如:DLL檔、類別檔。
00:16:58 為什麼不採用 DLL檔、類別檔
=================================
00:26:02 === Web Service ===(MVC版)
00:27:29 Web Service (MVC版,Server端)
00:33:08 執行與檢視Web Service
00:37:30 Web Service (MVC版,Client端呼叫)
簡單的MVC入門與程式撰寫
00:41:32 Client端,加入服務參考
00:46:26 Client端,MVC的控制器與動作
00:58:53 Client端,產生檢視畫面
01:02:17 Case Study -- 第二個 Web Service範例 (MVC版,Server端)
01:05:10 第二個 Web Service範例 (MVC版,Client端)
01:06:39 Client端,MVC,加入ViewModel
01:12:42 檢視畫面(View)
01:13:37 第二個同名的動作(新增後的資料處理)
01:23:44 執行成果
01:26:29 最後的重點複習
01:28:43 加入服務參考,其實寫在Web.Config檔裡面
=================================
01:30:09 === Web Service ===(Web Form版)
01:31:18 開啟兩套Visual Studio,分別模擬Server端與Client端
01:32:47 Web Service範例 (Server端)
01:36:50 執行成果 (Server端)
01:40:28 Client端。如何呼叫人家寫好的Web Service
01:41:22 加入服務參考 (Client端)
01:44:21 Web Form (Client端)呼叫人家寫好的Web Service
01:51:39 (Client端) Web.Config檔
01:52:55 Case Study -- 第二個 Web Service範例 (Web Form版,Server端)
01:57:07 第二個 Web Service範例 (Web Form版,Client端)
=================================
=== WCF Service ===(MVC版)
02:06:22 WCF 簡介
02:13:15 撰寫第一個WCF服務 (Server端)
02:16:20 WCF服務的介面(interface)與服務契約、操作契約
02:17:24 WCF的類別,實作上一個介面
02:19:15 錯誤示範:未實作介面成員
簡單的MVC入門與程式撰寫
=================================
=== WCF Service ===(Web Form版)
02:38:57 建議打開兩套Visual Studio,各自模擬 Server與Client
=================================
02:58:58 === WebAPI ===(Server端)
又遇見Post與Get
=================================
03:42:27 === 為什麼要先學 jQuery呢? ===
先看看別人的產品,瞭解 jQuery (Client端)與網頁服務 (Server端)的互動。
=================================
04:10:46 === Client端,透過 jQuery呼叫網頁服務 ===
透過 jQuery連結遠端、別人的網頁服務(Web Service與WCF)
=================================
05:13:57 === 錯誤範例(MVC版)Client端呼叫網頁服務 ===
Web Form不會出現的錯誤,卻在MVC裡面現形。注意 ViewModel的細節。
=================================
05:34:07 === JSON,資料傳遞的簡易格式 ===
從XML到JSON,改善了什麼?
解析JSON並獲取裡面的資料。
=================================
=== WebAPI與 jQuery整合範例 ===

這是 Web Service、WCF、WebAPI課程中的一小段。
JSON與jQuery都是我們使用網頁服務時 "必備"的知識......
這是 Web Service、WCF、WebAPI課程中的一小段(全長超過 6.5小時)。
JSON與jQuery都是我們使用網頁服務時 "必備"的知識,透過影片來分享、學習,絕對比自己慢慢看書更有效率。
影片網址
https://www.youtube.com/watch?v=8-1Fu9gWpfY
https://youtu.be/8-1Fu9gWpfY
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm
https://www.dotblogs.com.tw/mis2000lab/2023/01/30/mis2000lab_MVC_onlineLearning2023
[ASP.NET Core MVC]第一天 免費課程 3小時完整試聽
https://www.dotblogs.com.tw/mis2000lab/2023/01/30/AspNetCore_MVC_First_Day_Free_20230130
從最早的 75小時MVC課程,目前已經延伸到 115小時,也包含了 .NET Core
.NET Core 6 MVC線上教學 - MIS2000Lab 課程大綱 與 試聽
https://dotblogs.com.tw/mis2000lab/2021/07/18/NET_MVC_Online_Free_Learning_mis2000lab
購買完整MVC課程(一百小時),限時六折優惠並免費加贈兩萬元「.NET Core升級課程」,請直接來信洽詢
(太便宜!太划算,不能公開) mis2000lab (at) yahoo.com.tw ; school (at) mis2000lab.net
課程大綱
=== 入門與解說 ===
00:01:35 沒有UI畫面的「網頁」程式? 以「檔案上傳後,二進位內容存入資料表」為例
00:03:34 (1) Web Form的 ASHX 泛型處理常式
00:07:13 (2) MVC專案的 GetImage動作
00:12:06 沒有UI畫面的程式?例如:DLL檔、類別檔。
00:16:58 為什麼不採用 DLL檔、類別檔
=================================
00:26:02 === Web Service ===(MVC版)
00:27:29 Web Service (MVC版,Server端)
00:33:08 執行與檢視Web Service
00:37:30 Web Service (MVC版,Client端呼叫)
簡單的MVC入門與程式撰寫
00:41:32 Client端,加入服務參考
00:46:26 Client端,MVC的控制器與動作
00:58:53 Client端,產生檢視畫面
01:02:17 Case Study -- 第二個 Web Service範例 (MVC版,Server端)
01:05:10 第二個 Web Service範例 (MVC版,Client端)
01:06:39 Client端,MVC,加入ViewModel
01:12:42 檢視畫面(View)
01:13:37 第二個同名的動作(新增後的資料處理)
01:23:44 執行成果
01:26:29 最後的重點複習
01:28:43 加入服務參考,其實寫在Web.Config檔裡面
=================================
01:30:09 === Web Service ===(Web Form版)
01:31:18 開啟兩套Visual Studio,分別模擬Server端與Client端
01:32:47 Web Service範例 (Server端)
01:36:50 執行成果 (Server端)
01:40:28 Client端。如何呼叫人家寫好的Web Service
01:41:22 加入服務參考 (Client端)
01:44:21 Web Form (Client端)呼叫人家寫好的Web Service
01:51:39 (Client端) Web.Config檔
01:52:55 Case Study -- 第二個 Web Service範例 (Web Form版,Server端)
01:57:07 第二個 Web Service範例 (Web Form版,Client端)
=================================
=== WCF Service ===(MVC版)
02:06:22 WCF 簡介
02:13:15 撰寫第一個WCF服務 (Server端)
02:16:20 WCF服務的介面(interface)與服務契約、操作契約
02:17:24 WCF的類別,實作上一個介面
02:19:15 錯誤示範:未實作介面成員
簡單的MVC入門與程式撰寫
=================================
=== WCF Service ===(Web Form版)
02:38:57 建議打開兩套Visual Studio,各自模擬 Server與Client
=================================
02:58:58 === WebAPI ===(Server端)
又遇見Post與Get
=================================
03:42:27 === 為什麼要先學 jQuery呢? ===
先看看別人的產品,瞭解 jQuery (Client端)與網頁服務 (Server端)的互動。
=================================
04:10:46 === Client端,透過 jQuery呼叫網頁服務 ===
透過 jQuery連結遠端、別人的網頁服務(Web Service與WCF)
=================================
05:13:57 === 錯誤範例(MVC版)Client端呼叫網頁服務 ===
Web Form不會出現的錯誤,卻在MVC裡面現形。注意 ViewModel的細節。
=================================
05:34:07 === JSON,資料傳遞的簡易格式 ===
從XML到JSON,改善了什麼?
解析JSON並獲取裡面的資料。
=================================
=== WebAPI與 jQuery整合範例 ===
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson

寫信給我-- mis2000lab (at) yahoo.com.台灣 或是 school (at) mis2000lab.net
................ facebook社團 https://www.facebook.com/mis2000lab ......................
................ Google+ https://plus.google.com/100202398389206570368/posts ........
................ YouTube (ASP.NET) 線上教學影片 http://goo.gl/rGLocQ
*********************************************************************************************
************************************************************(歡迎索取,免費申請)*****
2018年10月17日 星期三
ASP.NET MVC 超入門 -- 23.5小時 影片教學
適合對象:想學習 ASP.NET網頁程式(後端、MVC)、資料庫入門與應用。
課程最後提供一個「線上相簿」的專案與完整解說。
從零開始學起。第一堂課(5.5小時 完整內容)免費讓您觀賞。
看完了,喜歡再付錢。請來信申請。
看完了,喜歡再付錢。請來信申請。
有些朋友不想負擔 太高的學費(一次付這麼多錢,也不知道自己適不適合?有沒有耐心學完?)
ASP.NET MVC 超入門,只有 23.5小時,課後搭配一個完整專案 - 線上相簿(範例 與 說明)
您可以用最短的時間、最低的消費,沒有負擔的學習!
(第一天 5.5小時完整內容,可以給您免費觀賞與評估。 歡迎來信申請~)
不用擔心自己程度不好,第一天「完整」課程 看完了再說
** 課程大綱 ** 請看本文下方的說明。
====================================
觀賞期:三個月(必要時,可再延長一次)
觀賞期:三個月(必要時,可再延長一次)
影片總計 23.5小時。大約是實體課程「四天」的進度。
價格:6300元(三聯式發票,含稅。可向公司報帳)
每筆繳費僅限一人上線使用。
每筆繳費僅限一人上線使用。
另有 早鳥優惠價,比 五折 還低 (驚!)
*** 請私下來信詢問。以免打亂市場行情 *** school (at) mis2000lab.net
來信請提供報名資料 --
請到 Vimeo.com網站申請一個免費帳號,讓我把影片開放給您看。
姓名:
E-Mail:
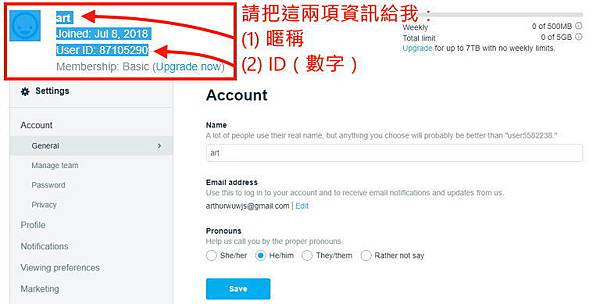
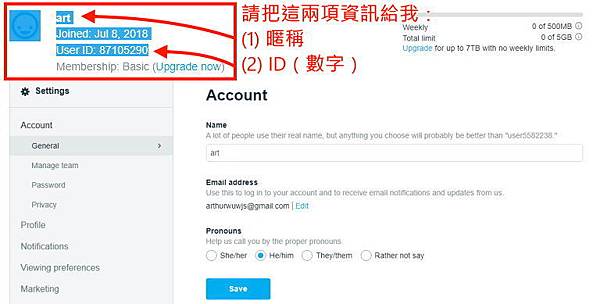
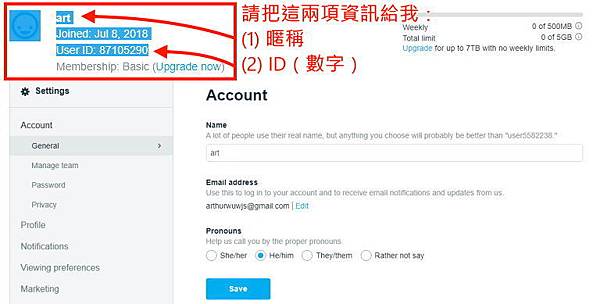
Vimeo.com的 暱稱:
Vimeo.com的 ID:(有一段很長的數字,如下圖)
姓名:
E-Mail:
Vimeo.com的 暱稱:
Vimeo.com的 ID:(有一段很長的數字,如下圖)
https://vimeo.com/

[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm
https://www.dotblogs.com.tw/mis2000lab/2023/01/30/mis2000lab_MVC_onlineLearning2023
[ASP.NET Core MVC]第一天 免費課程 3小時完整試聽
https://www.dotblogs.com.tw/mis2000lab/2023/01/30/AspNetCore_MVC_First_Day_Free_20230130
從最早的 75小時MVC課程,目前已經延伸到 115小時,也包含了 .NET Core
.NET Core 6 MVC線上教學 - MIS2000Lab 課程大綱 與 試聽
https://dotblogs.com.tw/mis2000lab/2021/07/18/NET_MVC_Online_Free_Learning_mis2000lab
購買完整MVC課程(一百小時),限時六折優惠並免費加贈兩萬元「.NET Core升級課程」,請直接來信洽詢
(太便宜!太划算,不能公開) mis2000lab (at) yahoo.com.tw ; school (at) mis2000lab.net
學員感言:



====================================
課程 詳細介紹: (課程內容已全部錄製完成,主辦單位有權進行修改)
====================================
第一節 5.5小時 ** 免費提供觀賞 **
課程 詳細介紹: (課程內容已全部錄製完成,主辦單位有權進行修改)
====================================
第一節 5.5小時 ** 免費提供觀賞 **
市面上常見的網站功能,學完後,我也做得到嗎?
Controller 與 View
Model與 Class,第一個類別檔
單一筆記錄的呈現(Details)
多筆記錄的列表(List)
[HomeWork] 課後作業
Controller 與 View
Model與 Class,第一個類別檔
單一筆記錄的呈現(Details)
多筆記錄的列表(List)
[HomeWork] 課後作業
====================================
第二節 4小時
第二節 4小時
2-1 檢視畫面(View)、Razor入門&表單
網頁裡的「前端」與「後端」技術
簡介Razor 後端語法(以DateTime為例)
Response、字串與整數
超連結(Href)
字串、特殊符號、Raw、HTML編碼。
Form表單與 Submit
Form表單(Razor的HTML Helper)、 POST與GET
String.Format()方法、如何查詢關鍵字與MSDN範例
Razor的HTML Helper與表單(BeginForm)、 Html.TextBox、TexBoxFor...等等
網頁裡的「前端」與「後端」技術
簡介Razor 後端語法(以DateTime為例)
Response、字串與整數
超連結(Href)
字串、特殊符號、Raw、HTML編碼。
Form表單與 Submit
Form表單(Razor的HTML Helper)、 POST與GET
String.Format()方法、如何查詢關鍵字與MSDN範例
Razor的HTML Helper與表單(BeginForm)、 Html.TextBox、TexBoxFor...等等
新增一筆記錄,搭配類別檔(暫不搭配資料庫,第三天才連上DB)
AntiForgeryToken,防止CSRF攻擊
Label、LabelFor、EditorFor
MVC與Web Form的差異,以「新增」一筆記錄為例
簡介MVC的 Model Binding,以「新增」一筆記錄為例
AntiForgeryToken,防止CSRF攻擊
Label、LabelFor、EditorFor
MVC與Web Form的差異,以「新增」一筆記錄為例
簡介MVC的 Model Binding,以「新增」一筆記錄為例
2-2 觀念澄清 與 實作(複習 & 小考)
====================================
第三節 5.3小時,搭配資料庫的MVC專案
第三節 5.3小時,搭配資料庫的MVC專案
3-1 從資料庫產生Context、對應的類別檔。
3-2 「基礎篇」新增、主表明細(Master-Details)。
3-3 「衍生篇」編輯、刪除、搜尋、分頁。
Delete & DeleteConfirm動作
Edit 編輯
3-2 「基礎篇」新增、主表明細(Master-Details)。
3-3 「衍生篇」編輯、刪除、搜尋、分頁。
Delete & DeleteConfirm動作
Edit 編輯
單一條件的搜尋 & MVC的路由(Route)
多個條件的搜尋
多個條件的搜尋
====================================
第四節 2.7小時,表單驗證。
第四節 2.7小時,表單驗證。
基礎的驗證與防呆
DataType
ValidationSummary
MetaType將驗證規則抽離出來,與ViewModel分開
DataType
ValidationSummary
MetaType將驗證規則抽離出來,與ViewModel分開
====================================
最後的總複習 Case Study,3小時。線上相簿的專案
最後的總複習 Case Study,3小時。線上相簿的專案
看得懂別人寫好的MVC專案嗎?順便測驗自己能力。
(1) 從Models目錄學起
DB初始化(Global.asax 與 Models目錄下的Initializer)
類別檔,對應DB裡面的每一個資料表
(2) 從Controller學起
(3) Action、動作
(1) 從Models目錄學起
DB初始化(Global.asax 與 Models目錄下的Initializer)
類別檔,對應DB裡面的每一個資料表
(2) 從Controller學起
(3) Action、動作
Create動作,新增一筆記錄
檔案上傳(FileUpload)
檔案上傳後,寫入資料表
二進位檔案(BLOB)轉成(輸出)圖片檔,呈現在網頁上
檔案上傳(FileUpload)
檔案上傳後,寫入資料表
二進位檔案(BLOB)轉成(輸出)圖片檔,呈現在網頁上
檔案上傳(FileUpload)的兩種寫法,比較與優劣
檢視畫面(View)
檢視畫面(View)
版面配置頁(/Views/Shared/_Layout)
// 為什麼這裡的檢視畫面,最上方沒有出現「版面配置頁」的寫法? 例如 Layout = "~/Views/Shared/....."
// 因為在 /Views目錄下有一個 _ViewStart.cshtml 設定檔,統一幫所有檢視畫面寫好了!
// 為什麼這裡的檢視畫面,最上方沒有出現「版面配置頁」的寫法? 例如 Layout = "~/Views/Shared/....."
// 因為在 /Views目錄下有一個 _ViewStart.cshtml 設定檔,統一幫所有檢視畫面寫好了!
PartialView,部分檢視
搭配Bootstrap (RWD網頁設計)的 Album(相簿)樣版
搭配Bootstrap (RWD網頁設計)的 Album(相簿)樣版
Razor的HTML Helper複習,DisplayNameFor與DisplayFor有何差異?
RouteConfig設定檔的小複習
RouteConfig設定檔的小複習
其他的Bonus,補充課程,3.5小時。
包含Visual Studio、SQL Server的基礎使用(從零教起)、資料庫入門與設定、MVC+WebForm共存於同一專案、EF Designer簡介與操作。
包含Visual Studio、SQL Server的基礎使用(從零教起)、資料庫入門與設定、MVC+WebForm共存於同一專案、EF Designer簡介與操作。
====================================
完成入門課程之後,您可以補足價差,繼續進入「進階課程」。
ASP.NET MVC課程(入門+進階),目前已經超過 65小時。
====================================

我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson

寫信給我-- mis2000lab (at) yahoo.com.台灣 或是 school (at) mis2000lab.net
................ facebook社團 https://www.facebook.com/mis2000lab ......................
................ Google+ https://plus.google.com/100202398389206570368/posts ........
................ YouTube (ASP.NET) 線上教學影片 http://goo.gl/rGLocQ
*********************************************************************************************
************************************************************(歡迎索取,免費申請)*****
2018年10月8日 星期一
Win2008無法啟動Hyper-V虛擬機器 - 憑證錯誤
Windows Server 2008(非R2)裡面的 Hyper-V虛擬機器
安裝完 Windows Update以後,「關機並安裝更新」之後就死掉了。無法重新啟動
之前,「重新啟動並安裝更新」則正常
出現的錯誤訊息 -- 無法啟動Hyper-V虛擬機器 ......憑證錯誤
找到蘇老的文章:http://www.askasu.idv.tw/index.php/2013/06/18/2793/
因為之前已經有多次 Hyper-V無法啟動的經驗,
我立即刪除「設定檔」,注意喔!不是刪除 Hyper-V的硬碟檔喔
重新建立一個新的 Hyper-V的設定,連上原本的 Hyper-V硬碟檔
成功!
如同上面蘇老的經驗談,把舊憑證刪除,也能搞定
我重新建立「設定檔」可能也做了相同的事,所以成功了。
安裝 Windows Update 或是 重新啟動機器,其實都有「風險」
沒有人料定你關機或是 Reboot以後,會不會一睡不醒了?
雖然不是每一次都這樣,但每一兩年遇見一次,心裡也是毛毛的
回過過去關於 Hyper-V的問題,我做的紀錄,共有這幾篇文章。
這次又多了一次經驗談 Orz
https://dotblogs.com.tw/mis2000lab/tags/1?qq=Hyper-V
希望以後不要遇見了,
我對於 Hyper-V的設定與管理,真的沒興趣。我不想遇見、也不想學啊
安裝完 Windows Update以後,「關機並安裝更新」之後就死掉了。無法重新啟動
之前,「重新啟動並安裝更新」則正常
出現的錯誤訊息 -- 無法啟動Hyper-V虛擬機器 ......憑證錯誤
找到蘇老的文章:http://www.askasu.idv.tw/index.php/2013/06/18/2793/
因為之前已經有多次 Hyper-V無法啟動的經驗,
我立即刪除「設定檔」,注意喔!不是刪除 Hyper-V的硬碟檔喔
重新建立一個新的 Hyper-V的設定,連上原本的 Hyper-V硬碟檔
成功!
如同上面蘇老的經驗談,把舊憑證刪除,也能搞定
我重新建立「設定檔」可能也做了相同的事,所以成功了。
安裝 Windows Update 或是 重新啟動機器,其實都有「風險」
沒有人料定你關機或是 Reboot以後,會不會一睡不醒了?
雖然不是每一次都這樣,但每一兩年遇見一次,心裡也是毛毛的
回過過去關於 Hyper-V的問題,我做的紀錄,共有這幾篇文章。
這次又多了一次經驗談 Orz
https://dotblogs.com.tw/mis2000lab/tags/1?qq=Hyper-V
希望以後不要遇見了,
我對於 Hyper-V的設定與管理,真的沒興趣。我不想遇見、也不想學啊
如何刪除Win2008 Hyper-V的快照(Snapshots)所佔的龐大硬碟空間?
Win2008 Hyper-V的快照(Snapshots)
以前學習Linux的時候
,曾使用過虛擬機器,那時最有名的軟體就是VMWare
http://www.vmware.com/tw/
後來微軟公司買下一家虛擬軟體的公司,推出自己的產品(好像名為 Virtural PC)
http://www.microsoft.com/hk/windows/chinese/virtual-pc/
然後在Windows 2008 Server上市時,就有 Hyper-V功能了。
目前的Windows 2008「R2」是更棒的選擇(不過 R2似乎只有 x64版本)
前些天換購了 Seagate 2.5" 固態混合硬碟 (請看-- [NB新玩具] 固態混合 硬碟)
空間變大了,RAM也夠多。就想來玩玩虛擬機器。
Q : 沒想到才幾天光陰,硬碟空間日益縮小???.................我一直找不出原因
後來才發現 Hyper-V有一個「快照」的功能
http://technet.microsoft.com/zh-tw/library/dd851843.aspx
有點類似即時硬碟備份(類似ghost 或是 硬碟的差異備份)
,當然很佔硬碟空間
上述的微軟說明文章,有很好的建議:
===================================
您應先考量下列項目,再開始使用快照:
*建立快照時虛擬機器的效能降低。您不應該在生產環境中提供服務的虛擬機器上使用這些快照。
*不建議您在設定使用固定虛擬硬碟的虛擬機器上使用快照,因為他們會降低使用固定虛擬硬碟所得來的效能助益。
*快照需要足夠的儲存空間。快照會以.avhd檔案的形式儲存在虛擬硬碟中的同一個位置。建立多個快照會迅速消耗大量的儲存空間。使用[Hyper-V管理員]刪除快照時,會從快照樹狀目錄中移除該快照,但關閉虛擬機器之後才會刪除.avhd檔案。
*請勿直接從儲存位置刪除 .avhd檔案。
*不建議您在設定使用固定虛擬硬碟的虛擬機器上使用快照,因為他們會降低使用固定虛擬硬碟所得來的效能助益。
*快照需要足夠的儲存空間。快照會以.avhd檔案的形式儲存在虛擬硬碟中的同一個位置。建立多個快照會迅速消耗大量的儲存空間。使用[Hyper-V管理員]刪除快照時,會從快照樹狀目錄中移除該快照,但關閉虛擬機器之後才會刪除.avhd檔案。
*請勿直接從儲存位置刪除 .avhd檔案。
重點來了------
必須在Windows 2008「伺服器管理員」裡面,將 Hyper-V裡面的虛擬機器,依照正常程序 關 機 。
然後才能刪除快照。
註解:「關閉」就跟電源中斷一樣,機器會立刻關掉。
我們選「關機」才可以依照正常程序作關機。
[設定] 裡面,可以透過 Integrated Server關閉快照功能。
這些步驟,會出現 操作----「合併中....XX%」的程序,滿花時間的。
必須等到合併完成後,才能重新啟動 Hyper-V裡面的虛擬機器
不然的話,快照檔案( .avhd檔) 永遠刪除不掉喔。
他會一直重生.... 一直佔據大量硬碟空間.....
ASP.NET MVC,檔案上傳搭配資料庫(FileUpload 檔案二進位存入資料表)
這個範例源自微軟ASP.NET MVC認證考試的教材 -- https://github.com/MicrosoftLearning/20486-DevelopingASPNETMVCWebApplications
FileUpload檔案上傳時,如果要把圖片(二進位內容)存入資料表
資料表的欄位「資料型態」請設定為 Image (舊版本在用的)或 VarBinary(MAX)
(1) 轉成類別檔以後,會變成
public byte[] PhotoFile { get; set; }
(2) 上傳以後,存入(寫入、新增)資料表的寫法:
[HttpPost]
public ActionResult Create(Photo photo, HttpPostedFileBase image)
{ // ****************************
if (ModelState.IsValid)
{ //*** 檔案上傳 ****************************************(start)
if (image != null) {
photo.PhotoFile = new byte[image.ContentLength];
image.InputStream.Read(photo.PhotoFile, 0, image.ContentLength);
}
//*** 檔案上傳 ****************************************(end)
_db.Photos.Add(photo); // 新增一筆記錄
_db.SaveChanges(); // 正式寫入資料庫!
return RedirectToAction("Index");
}
return View(photo);
}
(3) 從資料表裡面「讀取」這些二進位的檔案,並還原成圖片
public ActionResult Index()
{
return View("Index", _db.Photos.ToList());
}
//*** 把資料表裡面的「二進位」內容,還原成圖片檔 ****************************
public FileContentResult GetImage(int PhotoID)
{
Photo requestedPhoto = _db.Photos.FirstOrDefault(p => p.PhotoID == PhotoID);
if (requestedPhoto != null) {
return File(requestedPhoto.PhotoFile, "image/jpeg");
}
else {
return null;
}
}
(4) 容易犯錯的地方在於「檢視畫面(View)」,
我們採用 List範本,列出所有照片
@foreach (var item in Model) {
@if (item.PhotoFile != null) {
![]() @
@
Url.Action("GetImage 動作", "控制器名稱", new { item.PhotoID })" />
}
}
ASP.NET MVC 第一天 5.5小時 完整教學影片,免費觀賞
請看 http://mis2000lab.pixnet.net/blog/post/35141956


FileUpload檔案上傳時,如果要把圖片(二進位內容)存入資料表
資料表的欄位「資料型態」請設定為 Image (舊版本在用的)或 VarBinary(MAX)
(1) 轉成類別檔以後,會變成
public byte[] PhotoFile { get; set; }
(2) 上傳以後,存入(寫入、新增)資料表的寫法:
[HttpPost]
public ActionResult Create(Photo photo, HttpPostedFileBase image)
{ // ****************************
if (ModelState.IsValid)
{ //*** 檔案上傳 ****************************************(start)
if (image != null) {
photo.PhotoFile = new byte[image.ContentLength];
image.InputStream.Read(photo.PhotoFile, 0, image.ContentLength);
}
//*** 檔案上傳 ****************************************(end)
_db.Photos.Add(photo); // 新增一筆記錄
_db.SaveChanges(); // 正式寫入資料庫!
return RedirectToAction("Index");
}
return View(photo);
}
(3) 從資料表裡面「讀取」這些二進位的檔案,並還原成圖片
public ActionResult Index()
{
return View("Index", _db.Photos.ToList());
}
//*** 把資料表裡面的「二進位」內容,還原成圖片檔 ****************************
public FileContentResult GetImage(int PhotoID)
{
Photo requestedPhoto = _db.Photos.FirstOrDefault(p => p.PhotoID == PhotoID);
if (requestedPhoto != null) {
return File(requestedPhoto.PhotoFile, "image/jpeg");
}
else {
return null;
}
}
(4) 容易犯錯的地方在於「檢視畫面(View)」,
我們採用 List範本,列出所有照片
@foreach (var item in Model) {
@if (item.PhotoFile != null) {
Url.Action("GetImage 動作", "控制器名稱", new { item.PhotoID })" />
}
}
ASP.NET MVC 第一天 5.5小時 完整教學影片,免費觀賞
請看 http://mis2000lab.pixnet.net/blog/post/35141956
第一天,5.5小時的影片(完整內容),免費讓您評估
不用客氣。
註冊完 https://vimeo.com/ 的會員(免費帳號),就寫信跟我登記吧!
請把下圖的資訊,告訴我!
一律透過 E-Mail報名。謝謝您 mis2000lab (at) yahoo.com.tw 或是 school (at) mis2000lab.net

標籤:
二進位,
資料庫,
檔案上傳,
檔案上傳與資料庫,
檔案存入資料庫,
ASP.NET,
ASP.NET MVC,
byte[],
fileupload,
MVC,
SQL Server,
VarBinary
2018年8月14日 星期二
ASP.NET MVC 線上教學影片、線上教程(免費 第一天 5.5小時試聽)
目前已經上線的 ASP.NET MVC 內容(課程大綱)
累積時數約 61小時
第一天的影片,免費給您評估:
您可以在 Youtube看見第一天(第一 ~二節)的內容 --
https://dotblogs.com.tw/mis2000lab/2018/06/27/youtube_aspnet_mvc_01
1-1 影片 https://youtu.be/9spaHik87-A
1-2 影片 https://youtu.be/BFkIFg1iFLo
或是 到 Vimeo.com網站註冊一個免費的帳戶,我給您看完整版(5.5小時)第一天的課程 (1-1 ~1-3)
https://dotblogs.com.tw/mis2000lab/2018/07/12/aspnet_mvc_lesson_online_free_20180712

MVC的學習不簡單,上完課後,務必自己動手練!
願意練,就學得會!
目前已經上線的 ASP.NET MVC 內容,累積時數約 61小時
包含:
第一天,5:34:55 *** 完整內容,免費給各位評估 ***
MVC的第一門課,動手做一個檢視畫面去瞭解MVC。
Controller與 View(檢視畫面)的互動。
撰寫第一個類別檔。
MVC的第一門課,動手做一個檢視畫面去瞭解MVC。
Controller與 View(檢視畫面)的互動。
撰寫第一個類別檔。
第二天,3:56:26
Razor與表單。
搭配類別檔的輸入與輸出。
Routing入門、實作與觀念澄清(複習與小考)。
[補充教材] 0:34:57。
一個專案同時執行 Web Form與MVC
一個專案同時執行 Web Form與MVC
第三天,6:54:08
3-1 第一次連上資料庫(單一資料表),DB First與對應資料表的類別檔。
[補充教材] MVC_03-1(補充教材) EF_Designer 。片長 0:30:37
3-2 基礎篇: 新增、資料呈現(主表明細,Master-Details)
3-3 衍生篇: 編輯、刪除、搜尋、分頁。
3-4 [補充教材] ADO.NET + MVC (已包含在第三天課程的最後一節)
3-3 衍生篇: 編輯、刪除、搜尋、分頁。
3-4 [補充教材] ADO.NET + MVC (已包含在第三天課程的最後一節)
第四天,1:13:21 倉庫(Repostory)與介面(Interface)。
(1) 倉庫(Repository)與介面(Interface)。
(2) IDisposable介面 與 .Dispose()方法
(3) OOP物件導向 入門小補充
(2) IDisposable介面 與 .Dispose()方法
(3) OOP物件導向 入門小補充
第五天,3:59:04。驗證(Validation)
MVC內建的驗證(Validation)。各種驗證的作法。
自訂驗證 屬性。
自訂驗證 模型。
第六天,3:56:37。關連式資料表與ViewModel
關連式資料表(一對多)。
SQL指令的JOIN、.include()。
SQL Profiler的應用,觀察LINQ轉成什麼SQL指令?
ViewModel的三種變化。
[補充教材] 建議完成第三、第六天以後,再來學習。
ADO.NET Dapper,搭配類別檔。Multi-Mapping「一對多」關連式報表
影片長度 03:32:52
第七天,06:28:02。清單控制項與Binding
清單控制項 - DropDownList / RadioButton / CheckBox(單選、複選)
清單控制項搭配資料庫。
多個清單控制項的「互動」(如:郵遞區號。縣市與鄉鎮的關連)
清單控制項的 Binding(編輯時,與現有資料對應)
第八天(上集), 5:57:23。 前端特效與UI
jQueryUI,表單元件與特效。
RWD(自適應、響應式網頁),Bootstrap。
第八天(下集), 2:38:59。 前端特效與UI
CKeditor,網頁上的編輯器。
fancyBox,燈箱與圖層的特效。
Google Chart,網頁圖表產生器。MVC搭配 JavaScript
撰寫前端程式(如JavaScript)搭配 MVC。
CKeditor,網頁上的編輯器。
fancyBox,燈箱與圖層的特效。
Google Chart,網頁圖表產生器。MVC搭配 JavaScript
撰寫前端程式(如JavaScript)搭配 MVC。
第九天,05:14:34。前端畫面的外觀與自訂UI
9-1 Layout、PartialView、UIHint(自訂畫面UI) 新內容
9-2 線上相簿的範例
影片內容仍在增加中...........
您購買以後,2018錄製的、新增的MVC課程 仍會給您免費觀賞。
越早參與,越有利!!
越早參與,越有利!!
第十天,04:13:48。檔案上傳 FileUpload
檔案上傳的寫法與各種變化,跟Web Form非常相近。 課程很簡單。
但後半段的課程,建議各位把「常用的程式碼」、「設定值」抽離出來,統一管理。
檔案上傳的寫法與各種變化,跟Web Form非常相近。 課程很簡單。
但後半段的課程,建議各位把「常用的程式碼」、「設定值」抽離出來,統一管理。
FileUpload與資料庫的整合應用。
( 錄製中,後續仍有新內容 )
( 錄製中,後續仍有新內容 )
第十一天,03:59:42。會員登入 與 權限控管(搭配自己設定的會員資料庫)
11-1 狀態管理,透過 Session & Cookie登入
MVC專案,搭配類別庫(DLL)專案
11-2 FormsAuthentication類別(搭配 Web.config設定檔)?
MVC的[Authorize]
( 錄製中,後續仍有新內容 )
11-1 狀態管理,透過 Session & Cookie登入
MVC專案,搭配類別庫(DLL)專案
11-2 FormsAuthentication類別(搭配 Web.config設定檔)?
MVC的[Authorize]
( 錄製中,後續仍有新內容 )
第十二天,WebAPI / Web Service / WCF Service -- 沒有UI的網頁,網頁服務
( 錄製中 )
每小時的學費,低於200元。
隨著影片時數增加,學費也會逐步提升.....優惠 "折扣"也會越來越少
所以 越早參與,越有利!! 越早參與,越有利!! 越早參與,越有利!!
一律透過 E-Mail報名。謝謝您 mis2000lab (at) yahoo.com.tw 或是 school (at) mis2000lab.net
一律透過 E-Mail報名。謝謝您 mis2000lab (at) yahoo.com.tw 或是 school (at) mis2000lab.net
一律透過 E-Mail報名。謝謝您 mis2000lab (at) yahoo.com.tw 或是 school (at) mis2000lab.net

我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson

寫信給我-- mis2000lab (at) yahoo.com.台灣 或是 school (at) mis2000lab.net
................ facebook社團 https://www.facebook.com/mis2000lab ......................
................ Google+ https://plus.google.com/100202398389206570368/posts ........
................ YouTube (ASP.NET) 線上教學影片 http://goo.gl/rGLocQ
*********************************************************************************************
************************************************************(歡迎索取,免費申請)*****
標籤:
免費試聽,
影片教學,
線上教學,
線上課程,
ASP.NET MVC,
asp.net專題實務,
MVC入門,
MVC初學者,
MVC教學,
MVC影片
訂閱:
意見 (Atom)

