[RWD] GridView搭配 FooTable (jQuery) 的表格效果 -- 自動折疊
此為我的文章備份,原文請看 http://www.dotblogs.com.tw/mis2000lab/archive/2015/05/29/gridview_footable_jquery_rwd.aspx
[RWD] GridView搭配 FooTable (jQuery) 的表格效果 -- 電腦、平板、智慧手機觀賞時,表格會進行自動折疊
一位學員提供的RWD效果,名為 FooTable。但做不出來。
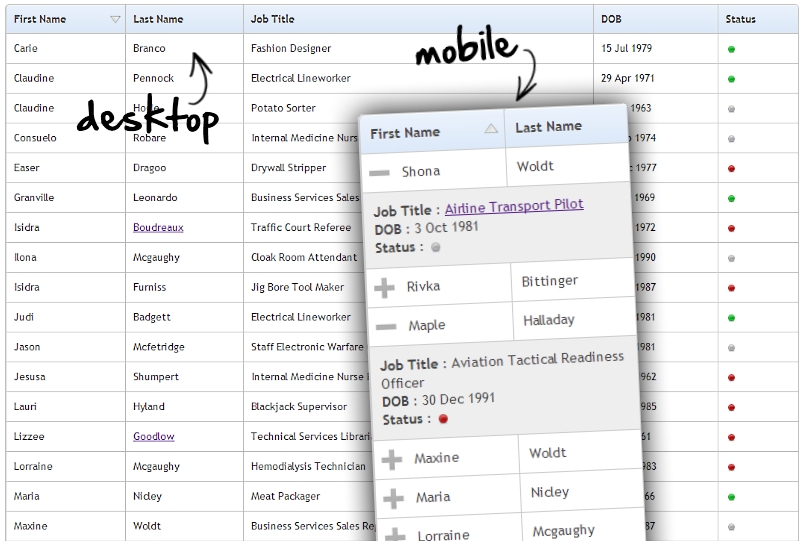
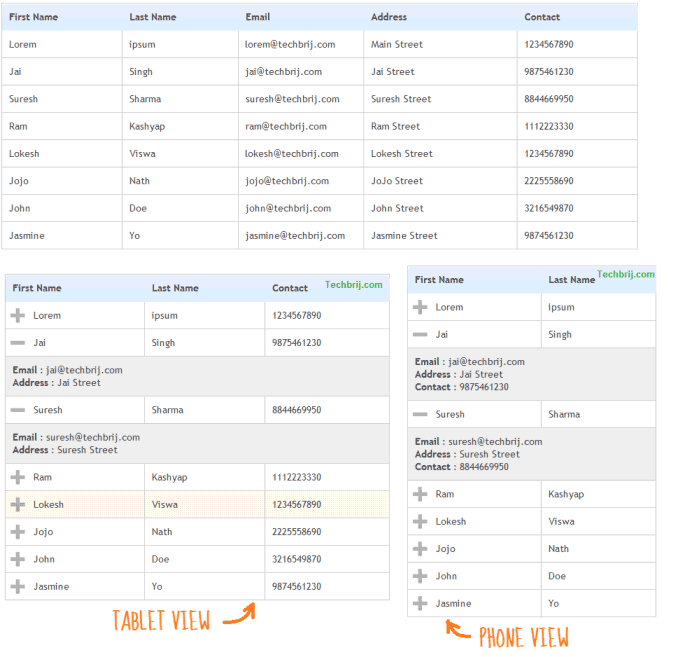
完成後的效果,如下圖(點選圖片可以連到原網站)
首先,一開始就埋頭苦幹,死讀文件,太累,也沒成品可模仿
我先找出原廠的Demo網頁看看效果
然後將網頁 部分複製下來。
原廠範例下載:
https://github.com/bradvin/FooTable/archive/master.zip
裡面有很多 Demo開頭的HTML檔,看您喜歡哪個效果?
比照上圖的效果:
phone代表小畫面的效果(手機看的畫面)
tablet代表大畫面的效果(平板看的畫面)
class="footable"
data-filter="#filter">
First Name
Last Name
data-hide="phone,tablet"
>
Job Title
data-hide="phone,tablet"
data-type="numeric">
DOB
data-hide="phone"
data-type="numeric">
Status
...
這兩個網頁的說明很仔細,特此感謝:
**********************************************************************
*** 如何套用到 ASP.NET GridView ???
**********************************************************************
(點選圖片可以連到原網站)
HTML網頁裡面,除了網頁表頭 要加入 jQuery與 FooTable的CSS與JS檔以外
(1). GridView控制項的CssClass屬性也得設定 FooTable。
對應HTML表格的設定 -- class="footable" >
(2). 後置程式碼 Page_Load事件,添加如下
GridView1.UseAccessibleHeader = true;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
cells[0].Attributes.Add("data-class", "expand");
cells[1].Attributes.Add("data-hide", "phone,tablet");
cells[2].Attributes.Add("data-hide", "phone,tablet");
cells[3].Attributes.Add("data-hide", "phone,tablet");
cells[4].Attributes.Add("data-hide", "phone");
我簡單整合後的範例下載:RWD_GridView_FooTable.rar
原廠範例下載:
https://github.com/bradvin/FooTable/archive/master.zip
ASP.NET課程 / ASP.NET教學,請看
http://www.dotblogs.com.tw/mis2000lab/archive/2011/06/24/29807.aspx[台北] ASP.NET入門實戰 + ADO.NET進階【二合一】49 hr
ASP.NET影片、遠距教學,請看:
http://www.dotblogs.com.tw/mis2000lab/archive/2015/03/09/aspnet-online-learning-distance-education-2015.aspx

沒有留言:
張貼留言